HTML Tutorial
- HTML HOME
- HTML Introduction
- HTML Editors
- HTML Basics
- HTML Comments
- HTML Elements
- HTML Attributes
- HTML Headings
- HTML Paragraphs
- HTML Styles
- HTML Text Formatting
- HTML Quotations
- HTML Colors
- HTML Links
- HTML Images
- HTML Favicons: How to Add and Optimize for All Browsers
- HTML Page Title: How to Optimize Titles for SEO Success
- HTML Tables: Create & Optimize for Better Web Design | Codeezy
- HTML Lists: Types, Examples & SEO Tips for Better Structure
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Layout
- HTML Computer Code Elements
- HTML Semantics
- HTML5 Semantics
- HTML Entities
- HTML Symbols
- HTML Emojis
- HTML Charsets
Mastering HTML Elements: The Building Blocks of Web Pages
HTML elements are the fundamental units that create and structure web pages. From simple text to complex multimedia, HTML elements are the backbone of web development, enabling you to craft interactive and visually appealing websites.

What Are HTML Elements?
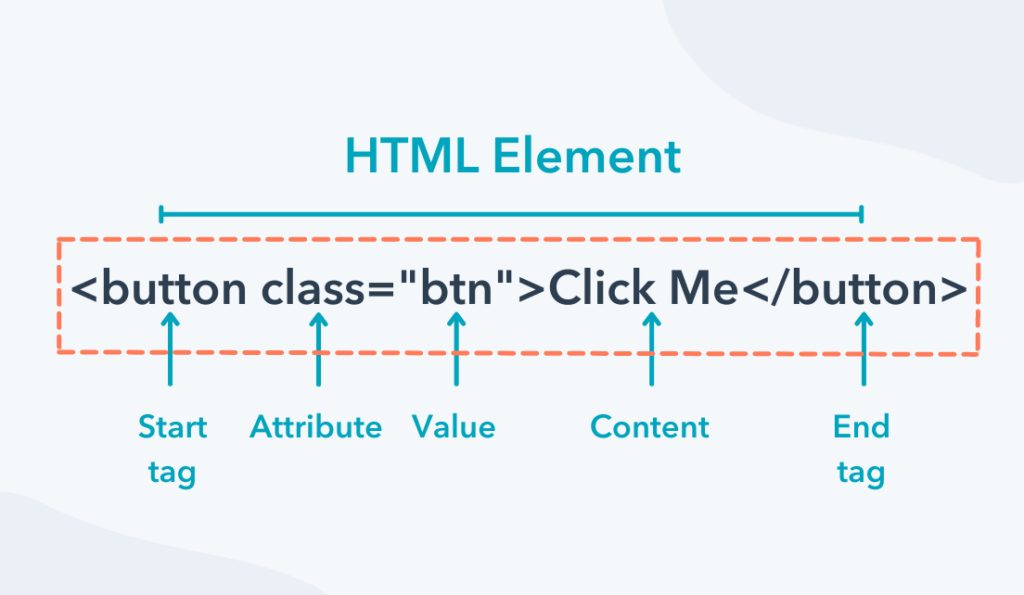
HTML (Hypertext Markup Language) allows you to create structured and interactive web pages. An HTML element consists of a start tag, content, and an end tag, working together to define various types of content such as headings, paragraphs, links, and images.
Syntax of an Html Element :
<tagname> Content goes here... </tagname>
Key Points About HTML Elements
Opening Tag:
The opening tag, such as<tagname>, indicates where the element begins and often includes attributes that modify the element’s behavior or appearance.Content:
The actual content that resides between the opening and closing tags, such as text, images, or other HTML elements.Closing Tag:
The closing tag, such as</tagname>, marks the end of the content within an element.
Example: Basic HTML Element
<p>Welcome to Codeezy!</p>
In this example, <p> is the opening tag, Welcome to Codeezy! is the content, and </p> is the closing tag. Together, they form a paragraph element.
Nested HTML Elements
When one HTML element is placed inside another, it is referred to as a nested element. This is a common practice that allows you to create complex and well-structured web pages.
Example: Nested HTML Elements
<!DOCTYPE html>
<html>
<head>
<title>HTML Elements</title>
</head>
<body>
<h1>Codeezy</h1>
<p>Computer science portal</p>
</body>
</html>
In this example, the <html> tag contains the <head> and <body> tags, which in turn contain other elements. This nesting creates a structured and organized web page.
The Importance of Closing Tags
It is crucial to include the closing tag for every HTML element to ensure proper content display. While modern browsers are often forgiving, omitting closing tags can lead to issues, especially when adding more HTML elements later on.
Example: Missing Closing Tag
<!DOCTYPE html>
<html>
<head>
<title>HTML Elements</title>
</head>
<body>
<h2>Welcome To Codeezy</h2>
<p>Hi Coder!
</body>
</html>
In the example above, the closing </p> tag is missing, but the browser will automatically add it without showing an error. However, it is a best practice to always include the closing tag to avoid potential issues.
HTML Empty Elements
HTML empty elements are those that do not contain any content and do not have a closing tag. These are often used for elements like line breaks, horizontal rules, or inputs.
Example: HTML Empty Element
<!DOCTYPE html>
<html>
<head>
<title>Empty HTML Elements</title>
</head>
<body>
<h2>Welcome To Codeezy</h2>
<br />
<p>Hello Coder.</p>
</body>
</html>
In this example, the <br /> tag is an empty element used to create a line break between the heading and the paragraph.
Supported Browsers
HTML elements are universally supported across all major web browsers:
- Google Chrome: Version 1 and above
- Microsoft Edge: Version 12 and above
- Mozilla Firefox: Version 1 and above
- Opera: Version 2 and above
- Safari: Version 1 and above
HTML Elements – FAQs
1. What is an HTML element?
An HTML element consists of a start tag, content, and an end tag, like <p>Hello World</p>.
2. What are self-closing tags?
Self-closing tags, or void elements, do not have content or an end tag. Examples include <br>, <img>, and <input />.
3. What are inline elements?
Inline elements do not start on a new line and take up only as much width as necessary. Examples include <span>, <a>, and <img>.
4. What is an empty element?
An empty element is one that has no content between its tags. Examples include self-closing tags like <br>.
5. What is the <body> element?
The <body> element contains all the visible contents of an HTML document, such as text, images, links, and other media.
Thank You for Visiting Codeezy.org!
We’re thrilled to have you as part of our coding community. Your engagement and support inspire us to continue providing high-quality resources and tools to enhance your web development journey. Whether you’re a beginner or an experienced coder, we hope you found valuable insights and tools here at Codeezy.
Stay connected for more tips, tutorials, and updates to help you code with ease. Thank you for choosing Codeezy.org—your growth as a developer is our motivation!
Happy coding!
